ブログ運営において、記事投稿は重要な要素のひとつです。今回は、WordPressテーマCocoonを例に、記事を投稿する際に、やっておくべき設定や投稿手順をブロックエディタで解説します。
記事投稿は、手順をテンプレート化することで、1つの作業に集中でき、記事が書きやすくなりますので、慣れるまではこの記事を参考にしてもらえれば嬉しいです。
WordPressの記事投稿手順
WordPressのブロックエディタでの記事投稿は、次の手順で行います。
- タイトルを決める
- 本文を書く
- パーマリンクを編集する
- アイキャッチ画像を設定する
- カテゴリーを選択する
- タグを設置する
- SEOの設置をする(All in One Pack の機能を使って)
- 記事をプレビューする
- 記事の公開・更新
WordPressのブロックエディタでの記事を投稿する
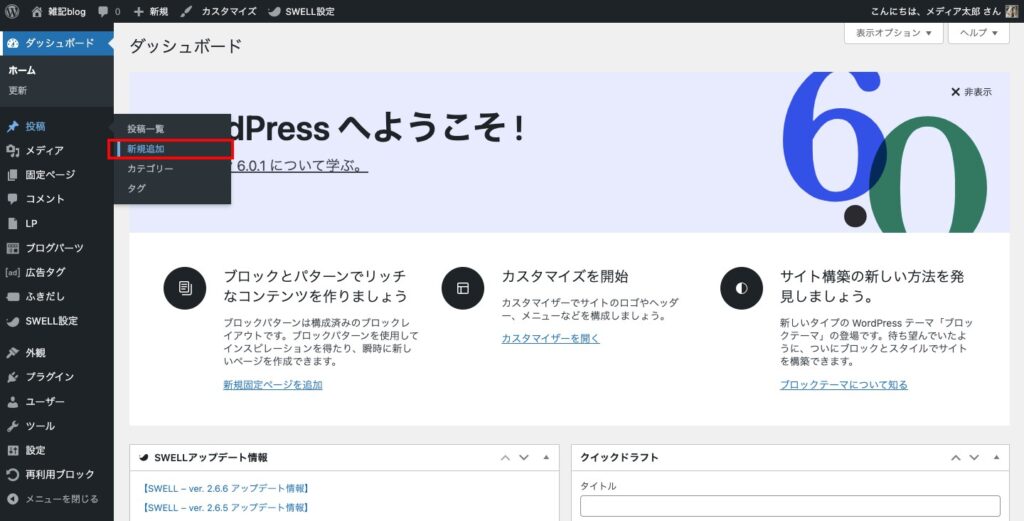
WordPressで記事を投稿します。「投稿」→「新規追加」をクリックしてください。「投稿一覧」の画面で、「新規追加」ボタンをクリックしても、新規の記事投稿画面が開きます。

タイトルを入力する(仮タイトルで可)
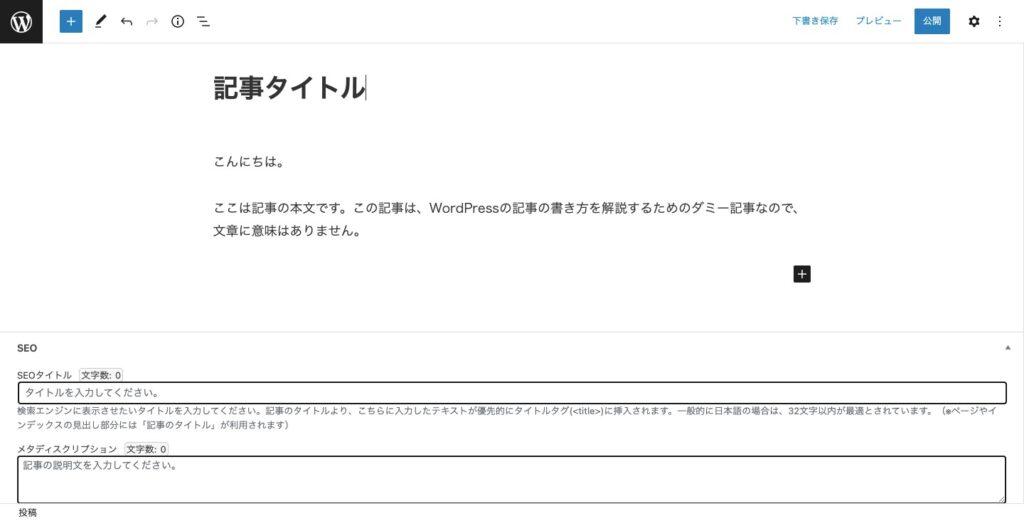
「タイトルを追加」の欄に、記事タイトルを入力しましょう。タイトルが浮かばない場合、記事で使うキーワードを入れた仮タイトルでも構いません。

記事を全て書き終わってから、もう一度、キーワードと記事内容とを合わせてみて、ふさわしいタイトルを改めて入力し直しましょう。その上で、記事の公開をすることで、記事内容とタイトルの微妙なズレがなくなります。
記事本文を書く
ブロックエディタでは、文章、見出し、画像などの段落を作成しながら記事を書き進めていきましょう。
文章を書く
文章を書くときには、本文に直接入力するか、文章段落を作成します。
まずは、導入部分の文章を書いてみましょう。そのまま文章を入力すると、文章を書く部分の「段落」が作成されます。

文章の段落を作成するには、右側の「+」をクリックして「段落」を選びます。Enterで次の段落に進むこともできます。

見出しを付ける
記事を書くときには、適切な場所で見出しを入れて書きましょう。見出しを入れることで、ユーザーにとって読みやすく、まとまりの良い記事になります。
見出しには、見出し1(h1)、見出し2(h2)、見出し3(h3)、見出し4(h4)、見出し5(h5)、見出し6(h6)があります。h〜とは、htmlタグです。
数字が小さいものから順番に使って行くのが基本になります。見出し5、6まで使うと階層が深くなってしまい、逆に読みにくい記事になる可能性があるので、多くても見出し4までを使用すると良いでしょう。
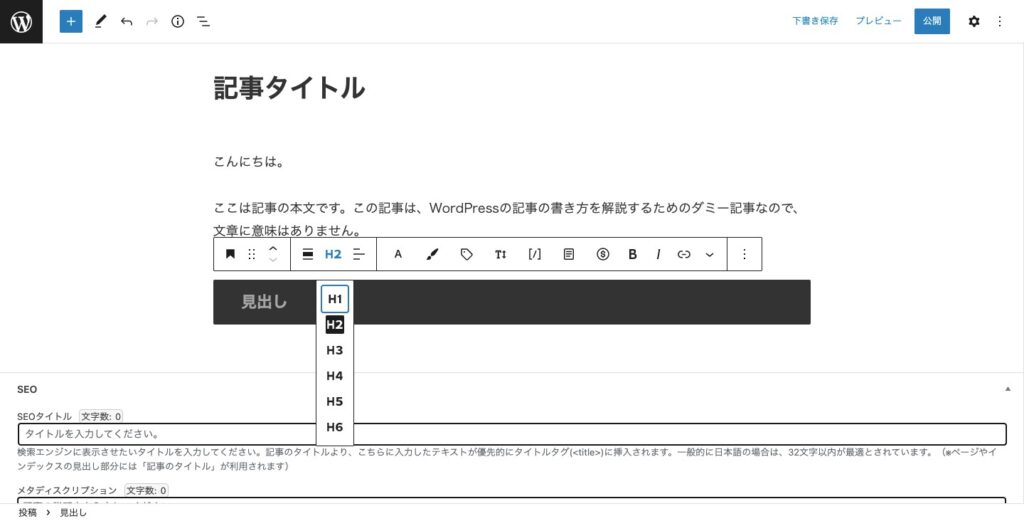
段落と同様に、右側の「+」をクリックし、見出しを選びます。
※画像のように「見出し」が表示されていない場合は、「すべて表示」をクリックすると、全てのブロックが表示されるので、そこから選択しましょう。

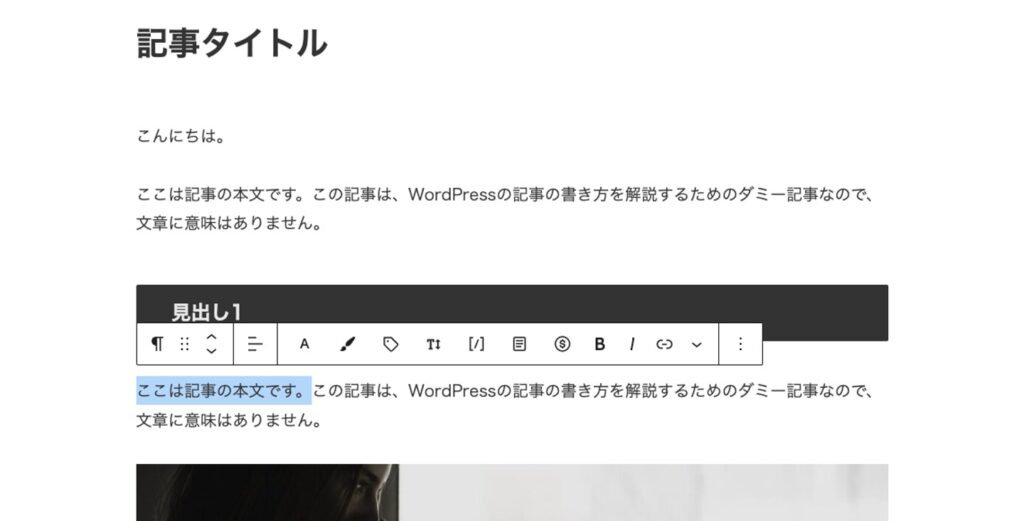
「見出し」の欄に見出しを入力してください。見出しの種類を変えるときは、見出しをクリックし、上に表示される編集ボックスから「H~」と書かれたところをクリックして変更します。

画像を追加する
画像を貼りつけたいところで「+」をクリックして「画像」を選びます。

画像を「アップロード」「メディアライブラリ」「URLから挿入」のどれかを選んで画像を選択します。
画像の配置を変更したいときは、画像の上をクリックして編集ボックスを開き、画像配置設定のボックスをクリックして指定しましょう。

文字の装飾をする
記事の文章の基本の色は黒になります。ただ、黒い文字ばかりが続くと、読む方も疲れます。特に伝えたいところは文字装飾をしましょう。
装飾したい文字列をドラッグすると、編集ボックスが表示されます。

- 太字にする場合
-
「B」というボタンをクリックします。
- イタリックにする場合
-
「/」というボタンをクリックします。
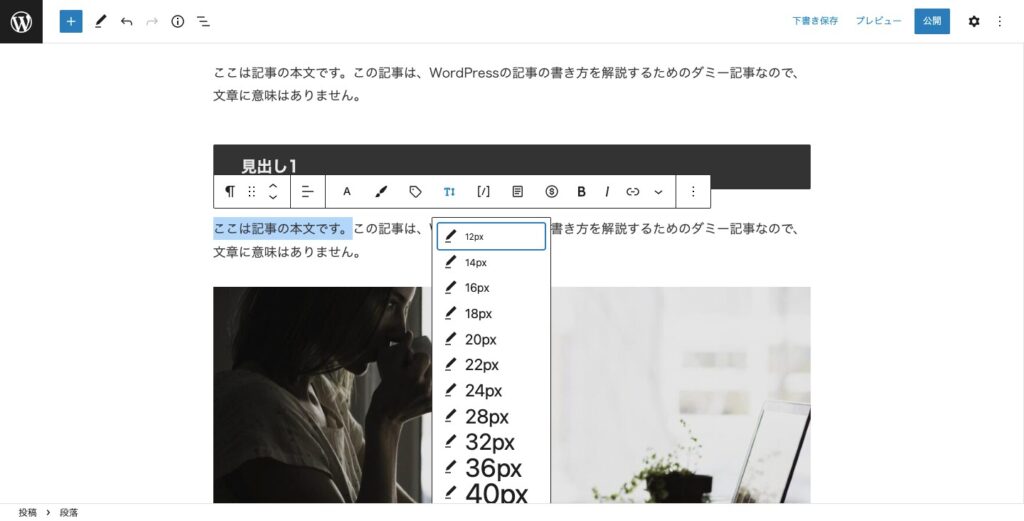
- 文字の大きさを変える場合
-
「T↓」というボタンをクリックして選択します。

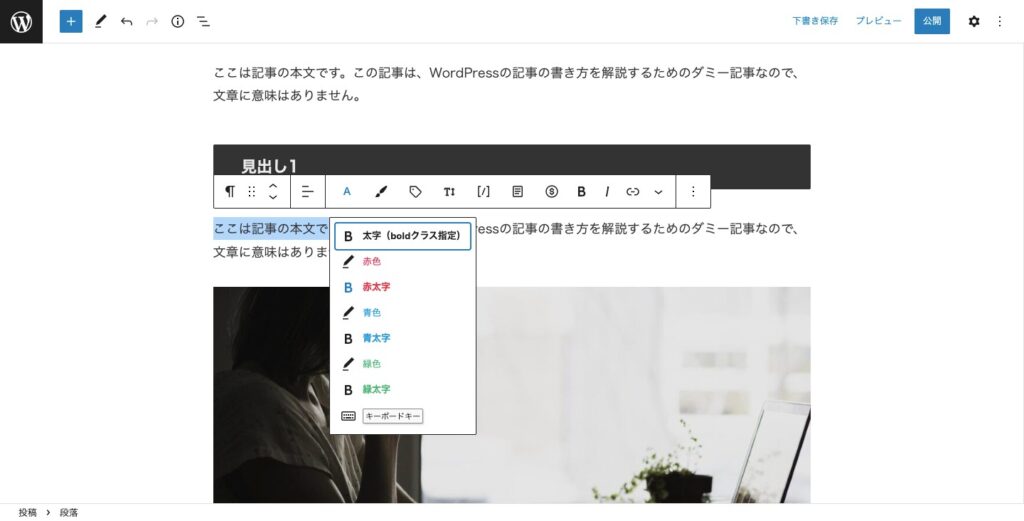
- 文字色を変える場合
-
「A」というボタンをクリックして選びます。
WordPressテーマによっては一般的な強調の文字装飾があらかじめ用意されています。

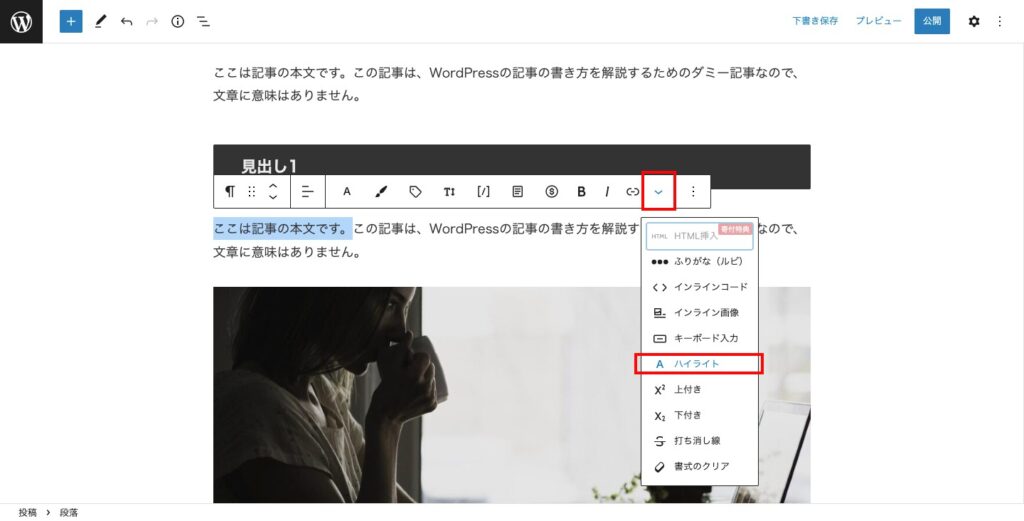
さらに細かく文字色を変えたいときは下矢印をクリックし「文字色」で任意の色を選択できます。

※文字色の種類を増やし過ぎると、かえって伝えたいポイントが分かりにくくなります。特に伝えたいところは、太字+赤字、次に伝えたいところは太字+黒字、注目してほしい場合は、太字+緑字など、自分でルールを決めて装飾をすると、ブログ全体として見やすいサイトになります。
ただし、文字色の青はリンクと間違えてしまうので、使わないようにしましょう。
リストを作る
箇条書きにした方が分かりやすい項目はリストにすると良いでしょう。
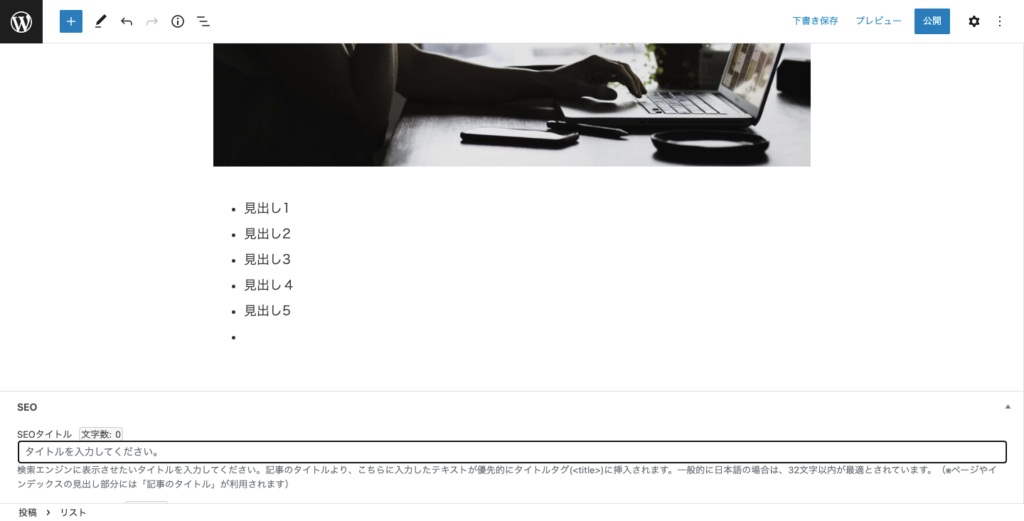
画面の左上の「+」をクリックしてブロックの画面を開き、「リスト」を選択します。

リスト化した文章を改行しながら入力してください。

プレビューしてみると、以下のようにリスト化されます。

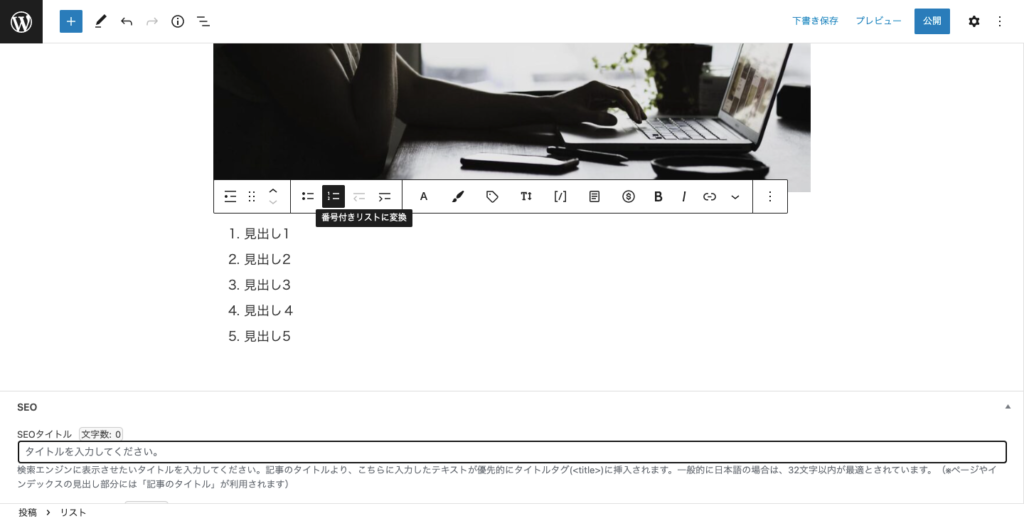
番号付きリストにしたい場合は、編集ボックスから「番号付きリスト」ボタンをクリックして変更できます。

記事にリンクを挿入する
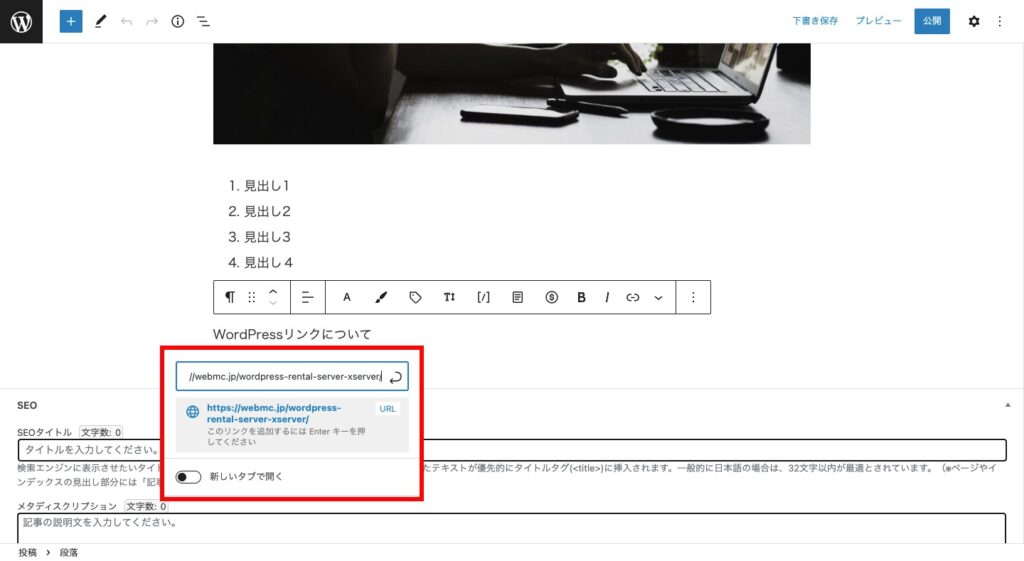
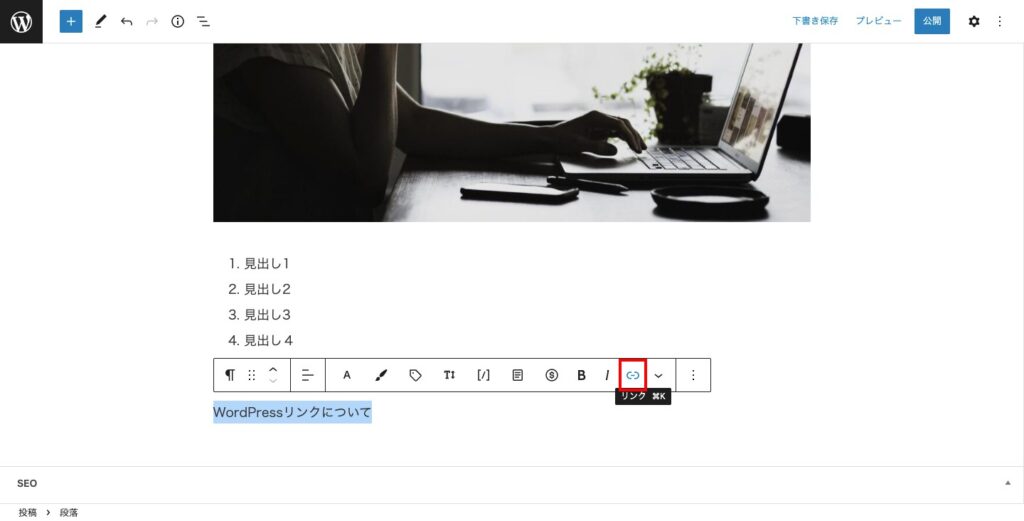
記事にリンクを挿入するときは、リンクした文字列をドラッグして「リンク」ボタンをクリックします。

リンクは、内部リンクと外部リンクの2種類があります。ブログ内の別記事や特定の場所にリンクすることを内部リンクと言い、外部のサイトへのリンクをすることを外部リンクと言います。
- 内部リンクの貼り方
-
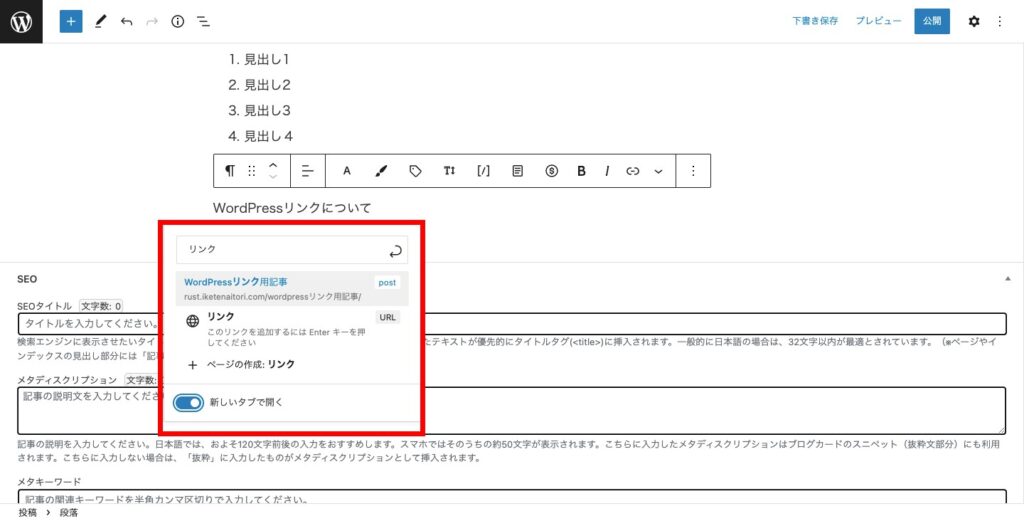
リンクを挿入したい文字列をドラッグして、「リンク」ボタンをクリックし、「検索またはURLを入力」の欄に、ブログ内記事のタイトルに使われているキーワードで検索しましょう。
入力したキーワードをタイトルに含む記事がリストアップされるので、リンクしたい記事をクリックしてください。

ドラッグした文字列にリンクが貼れます。リンクを新しいタブで開きたいときは、「新しいタブで開く」をオンにしましょう。
投稿記事だけではなく、固定ページや、カテゴリーのページへのリンクもできます。
- 外部リンクの貼り方
-
リンクを挿入したい文字列をドラッグして、「リンク」ボタンをクリックし、「検索またはURLを入力」の欄に、リンクしたい外部のサイトのURLを入力しましょう。

記事を引用する
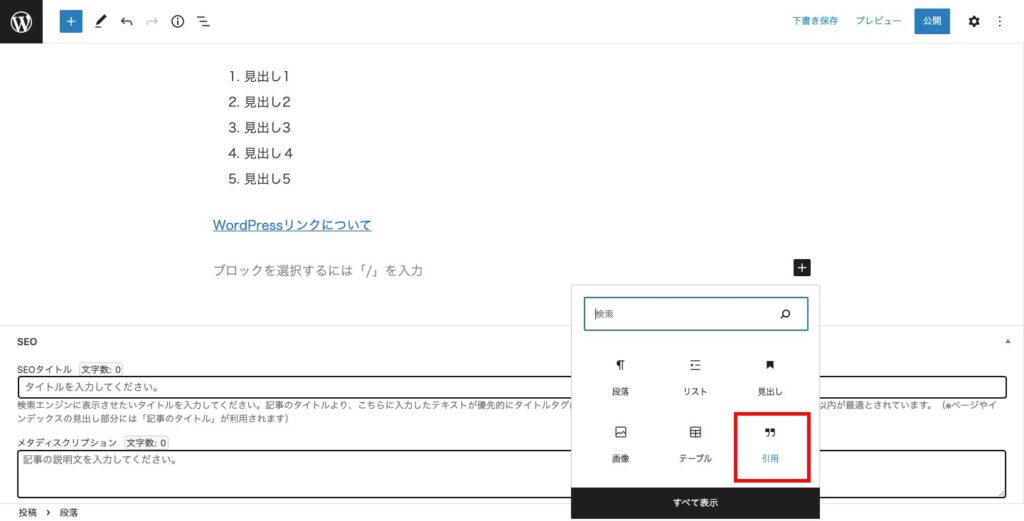
他の参考サイトの記事をブログで使う時の引用方法です。引用を掲載したいところで「+」をクリックし、「引用」をクリックしてください。

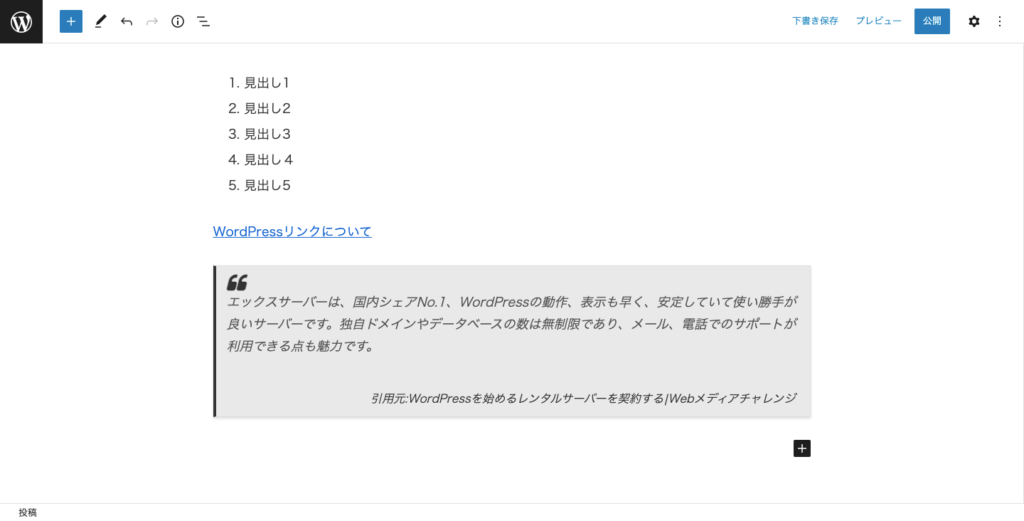
引用の枠が表示されます。この中に、他サイトの記事をコピーして貼りつければ、引用として掲載されます。

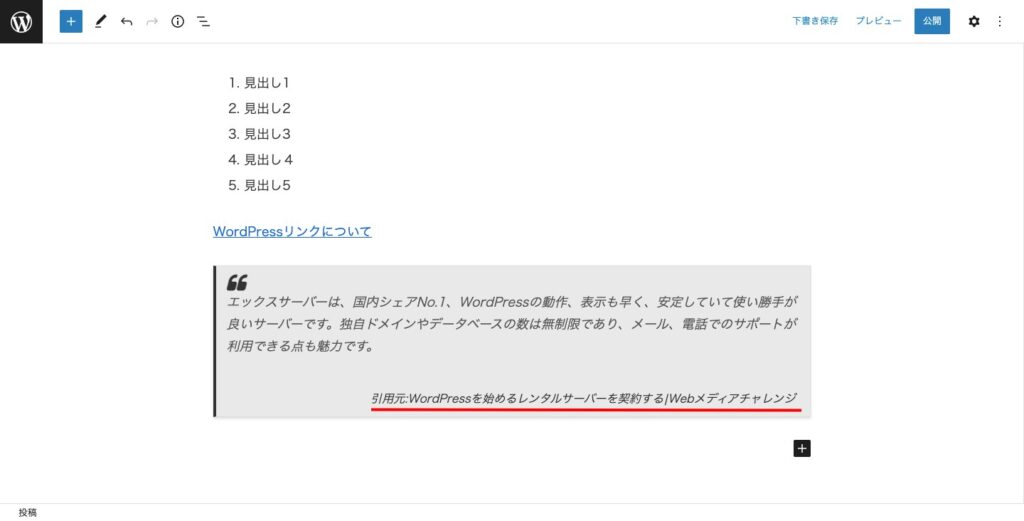
「引用元を追加」の部分に、引用元サイトのタイトルやサイト名を入力しましょう。「引用元:」という文言を最初に入れるようにしてください。

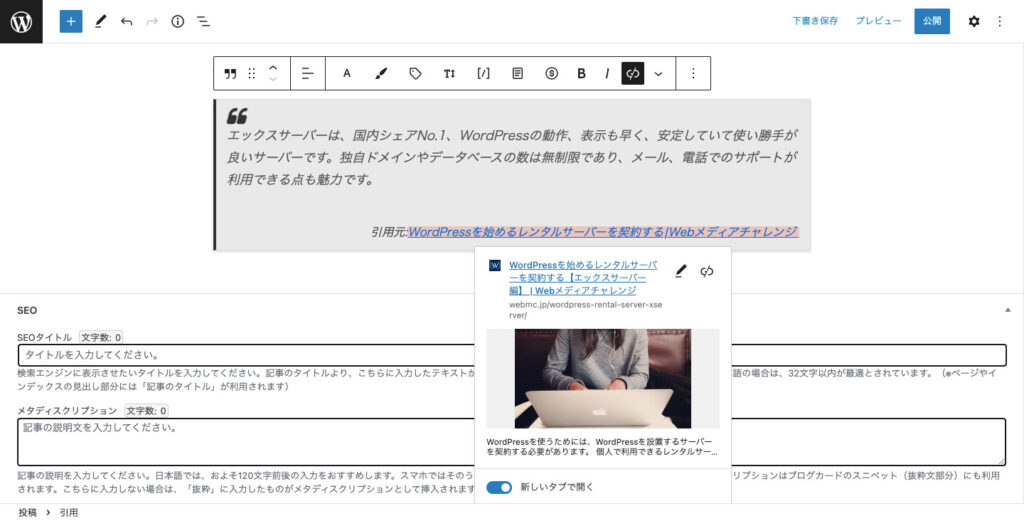
サイトへのリンクも貼っておくと良いでしょう。(記事にリンクを挿入する参照)

WordPressブログに書いた自作の記事をコピーして掲載すると複製されたコンテンツとしてみなされ、SEO上好ましくありません。引用とすることで、検索エンジンの評価が下がらないようにするメリットがあります。
また、自作の記事の場合は著作権の心配はありませんが、全く他人の書いたサイトの記事を引用するときは注意が必要です。そのままコピーして掲載してしまうと、著作権の侵害に当たってしまいます。必ず引用の形をとり、引用元のURLを明確にしておきましょう。
また、引用する文章は原文のまま、出来るだけ少量にとどめるようにしてください。
パーマリンクを編集する
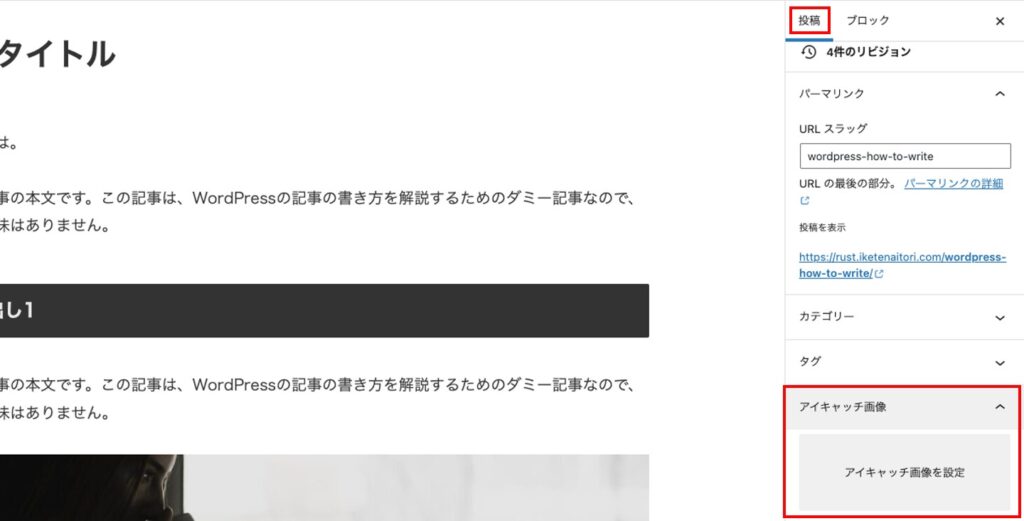
投稿画面の右側にある「投稿」タブをクリックし、「パーマリンク」の横の矢印をクリックしましょう。

URLスラッグの横の欄に、URLとして使う文字に変更しましょう。英数字、ハイフンを駆使し、記事の内容を類推できる文字に変えると良いです。
パーマリンクが、投稿記事を公開した時のURLとなります。
アイキャッチ画像を設定する
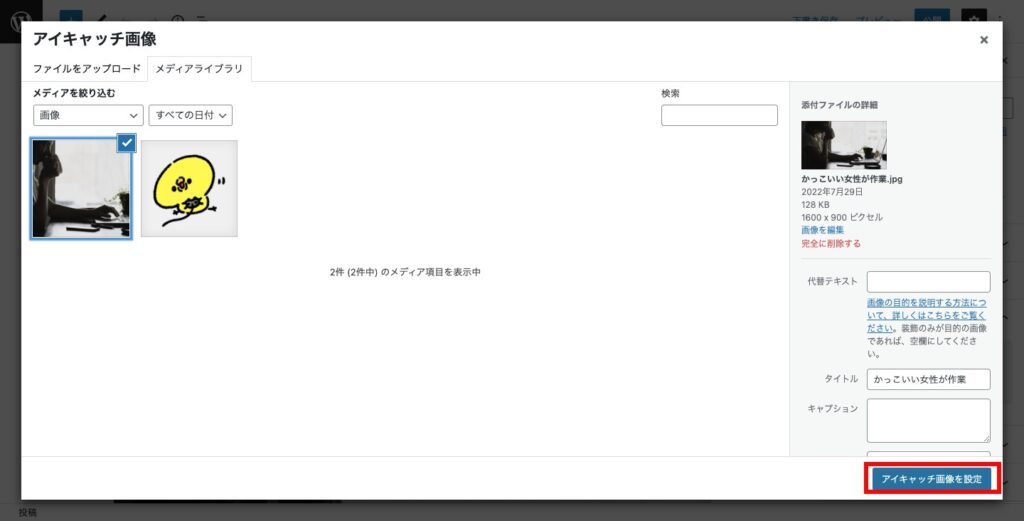
次に、アイキャッチ画像を設定しましょう。投稿画面の右下の「アイキャッチ画像を設定」のリンクをクリックします。

アイキャッチとして使う画像をアップロード、または、メディアライブラリから選択し、「アイキャッチ画像を設定」ボタンをクリックしましょう。

カテゴリーを選択する
「カテゴリー」の右側の矢印をクリックし、記事のカテゴリーにチェックを入れましょう。

タグを設置する
「タグ」に右側の矢印をクリックし、空欄に記事のラグを入力しましょう。
タグを入力して、キーワードのエンターキーを押すと図のようになります。なお、設置したタグを削除するときは、タグの右側の×をクリックしてください。

カテゴリーが、記事のグループ分けであるのに対して、タグは、カテゴリーでは分類しきれない、もう少し細かい分類をするときに使うもので、記事毎に設置できます。
記事の中で検索ユーザーに伝えたい内容を表すキーワードを設定しましょう。これによって、検索ユーザーが、関連する内容を見つけやすくなるメリットがあります。
例えば、「インテリア」についての記事ならば、家族構成(1人暮らし、家族向け)や、対象のターゲット(大学生、女性、サラリーマンなど)をタグにすると良いです。
※タグは1記事に複数設置できますが、あまり多いとかえって分かりにくくなることや、記事数が少ない同じようなタグページが数多く生成されてしまうので、カテゴリーとの重複を避けて、多くても3つ程度にしましょう。
記事のSEO設定する
記事を書き、画像や文字装飾等が1通り終わったら、記事タイトルを見直します。
最初に仮で決めておいたタイトルから、記事の内容に合うように書き換えましょう。
記事タイトルを決めたら、Cocoonの機能のメタディスクリプションの設定をします。下へスクロールして、SEOの設定部分に移動します。
タイトル部分にも、先ほど決めたタイトルを入れておくと良いでしょう。すでにキーワードを考えながらタイトルを決めているため、ここではそのまま入力して良いです。
説明欄に入力するディスクリプションは重要です。これは、検索エンジンの検索結果の画面にタイトルの下に表示される部分になります。検索キーワードを織り交ぜながら、文章を読んで検索ユーザーが興味を持つ内容にすると効果で出る可能性があります。

記事のプレビュー
記事を書き、SEO設定が終わったら、記事をプレビューして確認してみましょう。
右上の「プレビュー」のボタンをクリックし、「新しいタブでプレビュー」をクリックし、記事のアイキャッチや画像、見出しをチェックし、誤字脱字がないか見直ししてください。

記事の公開・更新をする
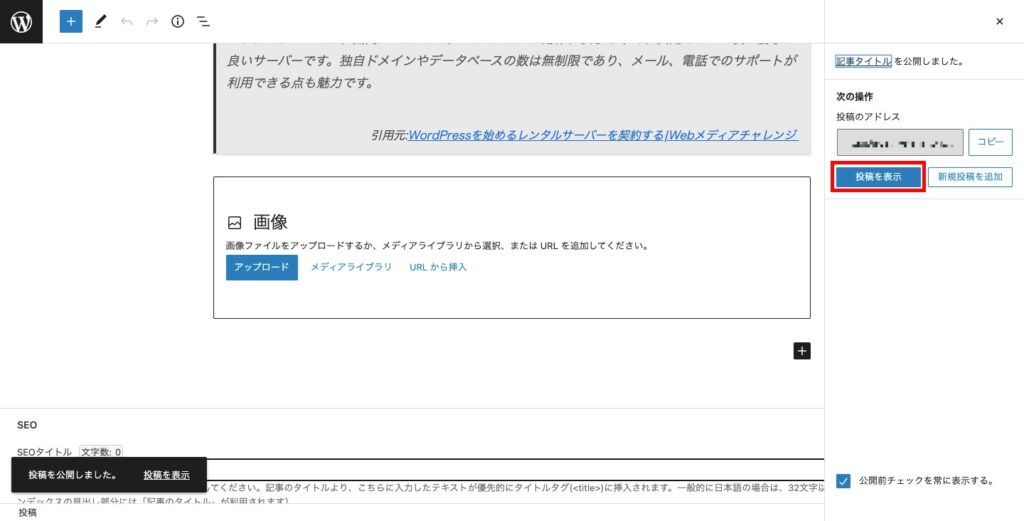
記事のプレビューが終わったら公開しましょう。右上の「公開」ボタンをクリックしてください。

左下に「記事を公開しました」と表示され、「投稿を表示」ボタンをクリックすると、公開された記事が表示されます。

ブロックを入れ替える方法
ブロックエディタでは、記事本文、見出し、引用、などはそれぞれがブロックとなります。ブロック同士は簡単に入れ替えることができます。
例えば「引用について」の見出しを1つ上の記事のブロック前に移動したい場合は、画像の三角矢印の上をクリックしましょう。
<移動前>

<移動後>

書きかけの記事は下書きに保存
それと、記事は1回で書き終わる必要はありません。書きかけの記事は、下書きに保存すると良いでしょう。
そもそも、WordPressでは、記事を書いている途中で自動保存してくれる機能があり、デフォルトでは60秒に1回保存してくれます。
その為、途中で何らかのエラーでブラウザが落ちたり、パソコンが落ちてしまったりという場合でも、自動保存してある部分までは記事が消えることはありません。
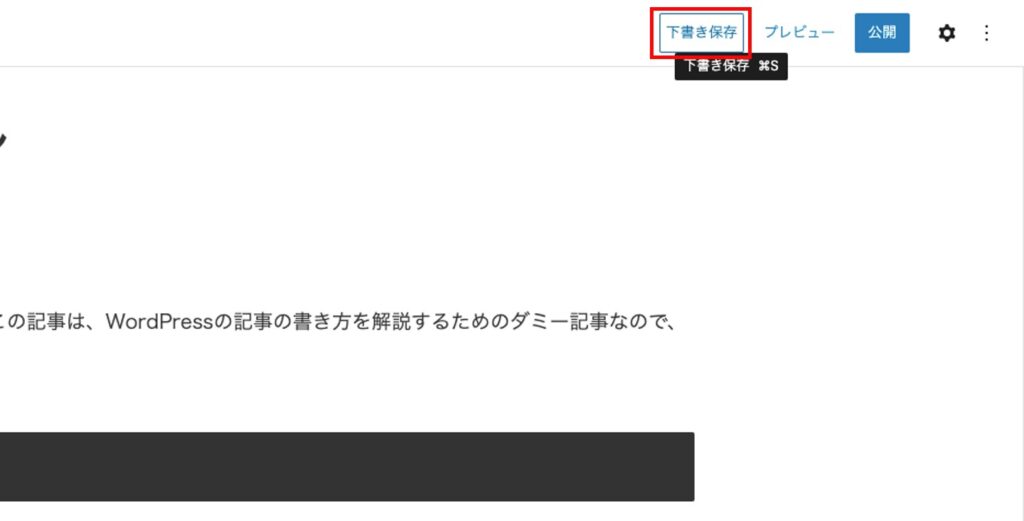
もしも、心配で手動で下書きに保存する場合は、「下書き保存」のボタンをクリックしましょう。

まとめ
本記事では、Cocoonのブロックエディタを例に記事の投稿手順を解説しました。記事作成は、ある程度構成、順番を決めておいた方が執筆スピードも早くなると思いますので、ぜひこの記事を参考に記事執筆を進めてみてください。