この記事では、グローバルメニューの作成方法・項目の追加・編集方法を解説します。グローバルメニューを追加することで、サイトの完成度は飛躍的に上がるので、ぜひ試しに挑戦してみてください。
グローバルメニューの役割
ブログのタイトル下に、横長に表示されるメニューがグローバルメニューです。グローバルメニューは、ブログの全てのページに表示され、検索ユーザーを目的のページに導く役割を持っています。

WordPressのグローバルメニューを作成する
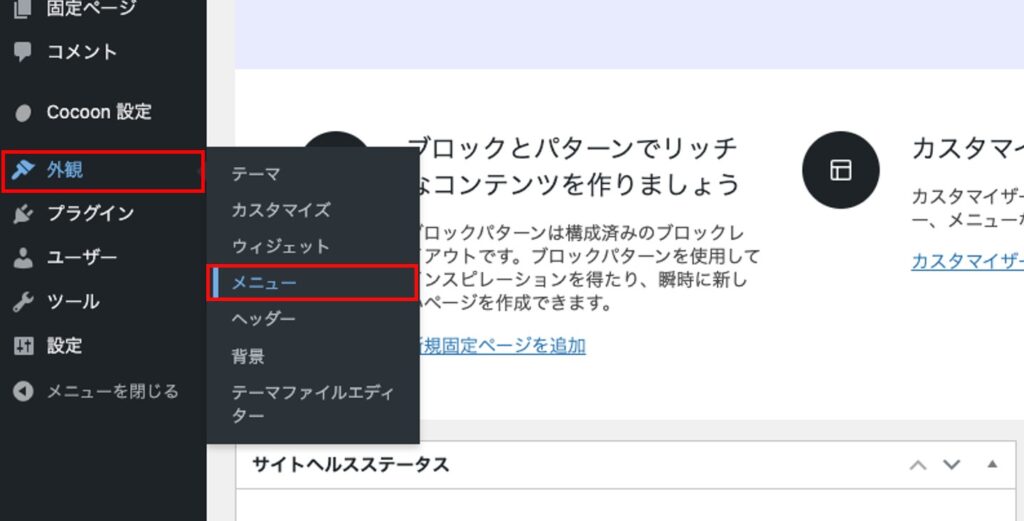
では、グローバルメニューの作成を行います。「外観」→「メニュー」をクリックし、編集画面を開きましょう。

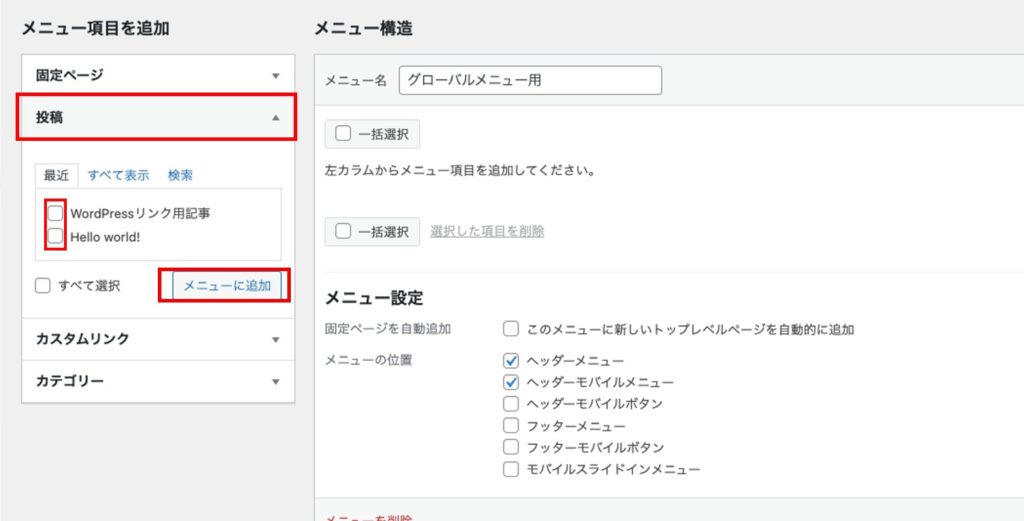
メニュー名を入力し、下へスクロールして、メニュー設定を行いましょう。ここで入力するメニュー名は自分でわかればどんな言葉でも構いません。
メニュー設定は、今作成したメニューをどこに表示するか?を決める部分です。
- ヘッダー用メニュー
-
サイトの上部に表示します。ヘッダーメニューがグローバルメニューになります。
- フッター用メニュー
-
サイトの下部に表示します。
- ヘッダーモバイルメニュー
-
スマートフォンでも同じメニューを使うならば、チェックを入れましょう。
設定が終わったら「メニューを保存」をクリックしてください。

それぞれの表示するメニュー内容を変えたい場合は、新たにメニューを作成し、メニュ設定で表示場所を設定しましょう。
グローバルメニューの項目を追加する
基本的にグローバルメニューに追加するものは以下の4つです。
- 固定ページ
- 投稿記事
- カテゴリー
- 外部サイトリンク
固定ページを追加
画面の左側の項目を追加することで、メニューが作成できます。固定ページをメニューに載せたい場合は、「固定ページ」を開き、載せたいページにチェックをして「メニューに追加」ボタンをクリックしましょう。

投稿記事を追加
特に読んでほしい投稿記事がある場合は、「投稿」を開いて、固定ページと同じ手順で追加しましょう。

カテゴリーを追加
カテゴリーを追加したいときは、「カテゴリー」を開いて追加しましょう。

外部サイトを追加する
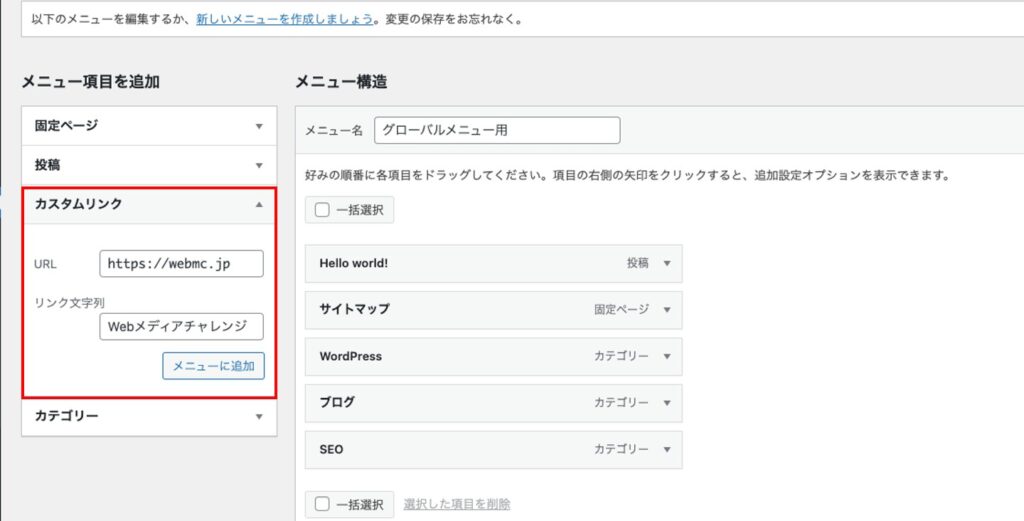
WordPressブログの外のサイトのリンクを載せたいときは、「カスタムリンク」を開いて追加しましょう。外部サイトのURLと、サイト名を入力してください。

グローバルメニューを編集する
表示されるメニュー名を編集した場合は、右側の▼をクリックして、編集画面を開きましょう。「ナビゲーションラベル」の欄を書き換えれば、編集できます。
メニューを削除した場合も、同じように編集画面を開き、「削除」のリンクをクリックしましょう。

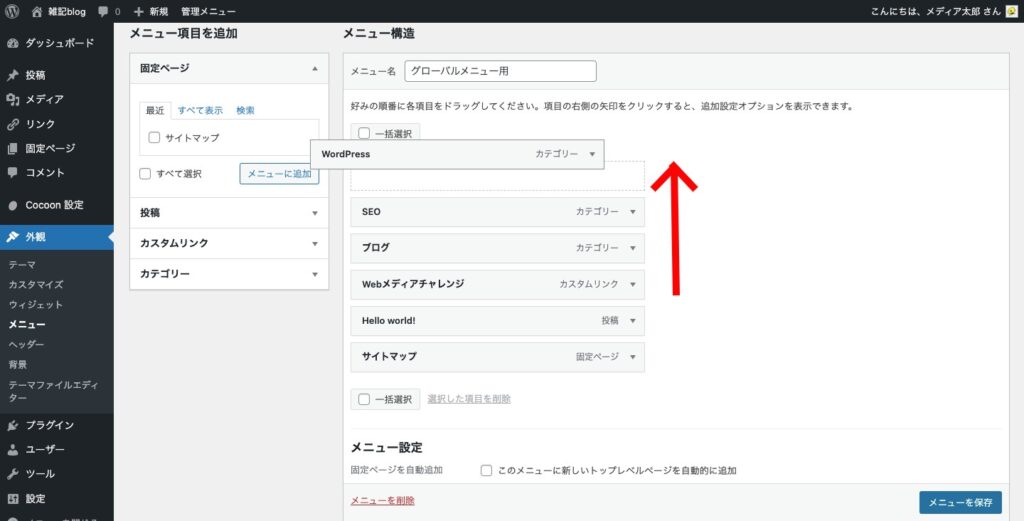
メニューの表示順を変更するときは、ドラッグ&ドロップで行います。
最後に「メニューを保存」をクリックして完成です。

まとめ
今回の記事では、グローバルメニューの作成方法・項目の追加・編集方法を解説しました。グローバルメニューを追加することで、サイトの完成度は飛躍的に上がるので、ぜひ試しに挑戦してみてください。
グローバルメニューはサイト上ですが、サイト下にも「フッターメニュー」というもの追加でき、同じように項目を追加できます。グローバルメニューよりは、見られにくいメニューですが、十分使える機能ですので、利用してみても良いでしょう。










