Google Analytics 4(以下 GA4)で「年齢、性別のユーザー属性データを確認したいのに表示されない」ときの解決策として、年齢、性別のユーザー属性データを表示する具体的な設定方法を紹介します。
また、GA4では年齢、性別以外にもさまざまなユーザー属性データを表示することができます。それらの表示方法も合わせて紹介するので参考にしてください。
GA4で年齢、性別データは初期設定のままでは見られない?
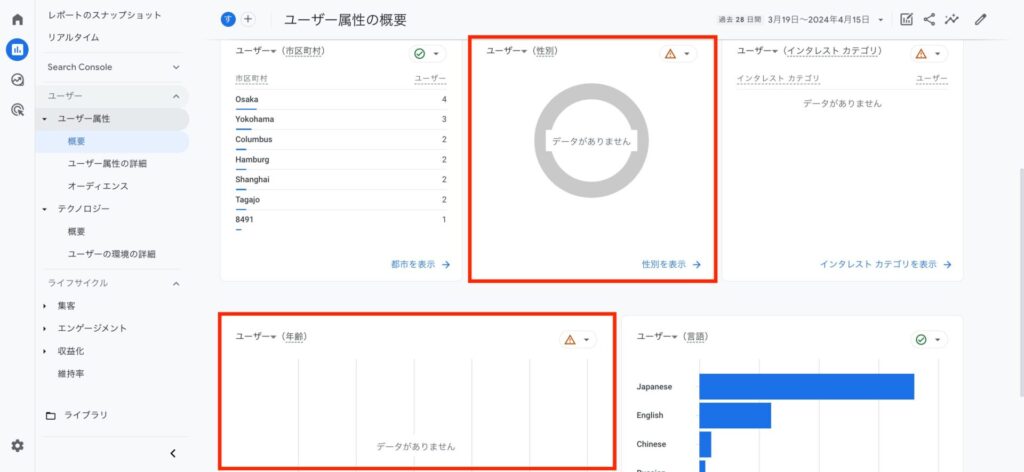
GA4で、年齢、性別のユーザー属性データのデータカードは「ユーザー属性の概要」で表示されているのに「データがありません」と表示されてしまう場合があります。
実際に、GA4を初期設定のままで使用していると、年齢、性別などの一部のユーザー属性データは見ることができないのです。

データが表示されない理由は主に2つ。
1つは、Googleシグナルが有効になっていない場合。
もう1つは、Googleシグナルを有効にしていてもデータが少なく一定の「しきい値」をクリアしていないという場合です。しきい値については後ほど解説します。
年齢、性別のユーザー属性データをGA4で確認する方法
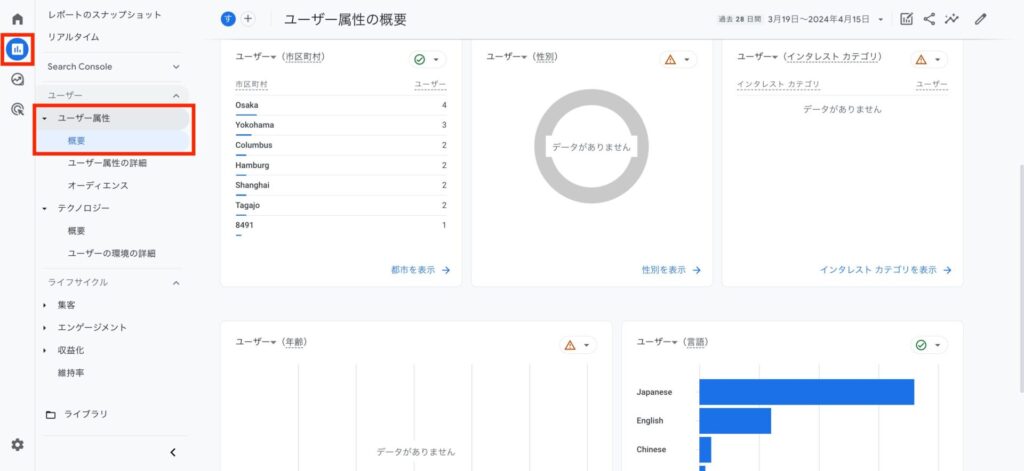
年齢、性別のユーザー属性データをGA4で確認するには、GA4の左側に表示されるメニューから「レポート > ユーザー属性 > 概要」の順にクリックすると該当箇所が表示できます。

GA4で年齢、性別などのユーザー属性を表示するための設定
GA4で年齢、性別などのユーザー属性データを表示するための設定として、Googleシグナルを有効にします。
手順は次の通りです。
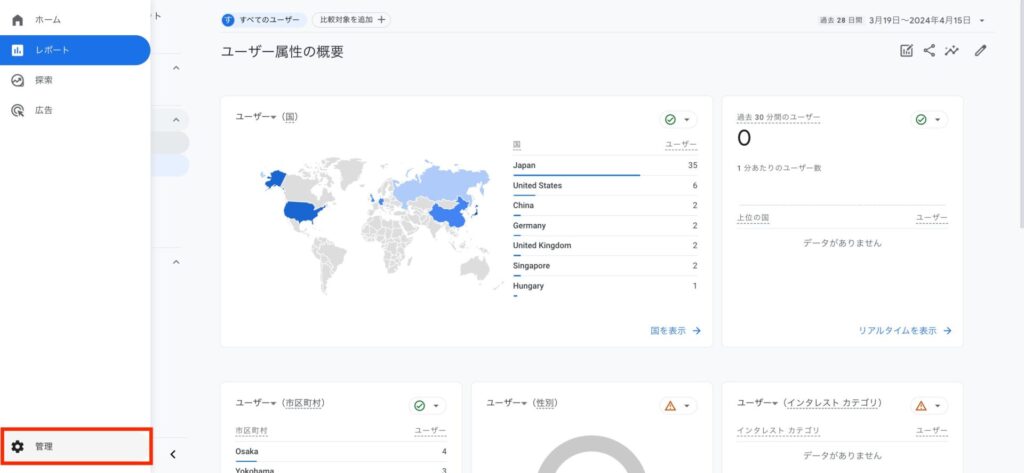
GA4の左メニュー下部の「管理」をクリックします。

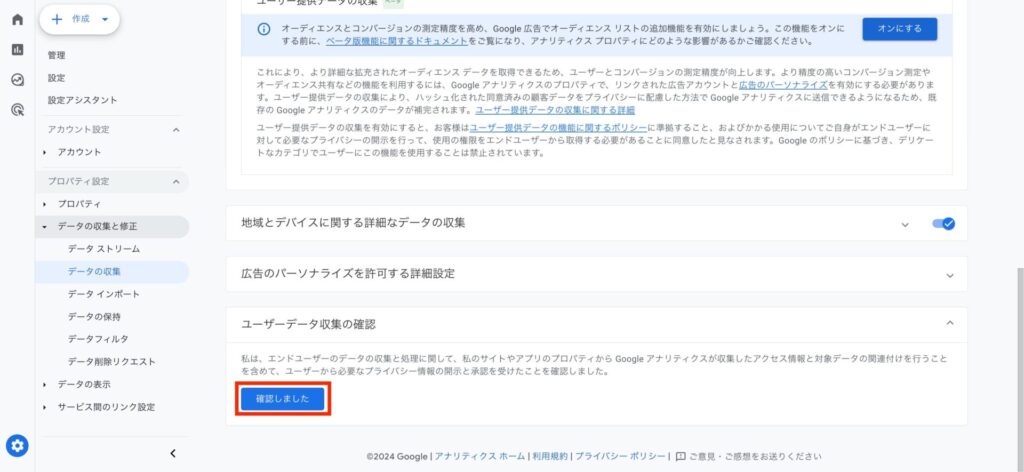
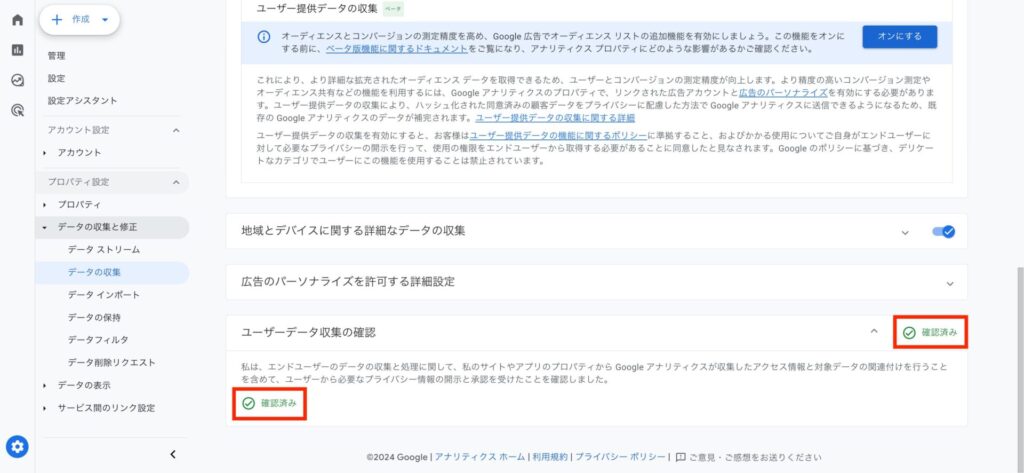
「データの収集と修正 > データの収集」の順にクリックします。
「Googleシグナルのデータ収集」に書かれている文章を読み、「オンにする」のボタンをクリックします。

Googleシグナルのデータ収集がオンになると、「オンにする」ボタンの箇所がチェックマークのついた切り替えスイッチに変わります。

最後に同ページの下部にある「ユーザーデータ収集の確認」を開いて、書かれている文章を読んでから「確認しました」ボタンをクリックします。

ユーザーデータ収集の「確認しました」ボタンをクリックすると、緑色の文字で「確認済み」と表示されます。

Googleシグナルを有効にしたからといって、すぐに年齢や性別のユーザー属性データが表示されるわけではありません。
しきい値をクリアするまでユーザーデータが十分に収集できていない場合は、Googleシグナルが有効でもデータは表示されないためです。データが表示されていない場合は、時間をおいてから確認してみましょう。
年齢や性別以外にもGA4で確認できるユーザー属性データ
GA4では、年齢と性別以外にもさまざまなユーザー属性データが表示できます。
初期設定で表示されるユーザー属性データとレポートをカスタマイズしてカード追加で表示できるものを紹介します。
初期設置で表示されるユーザー属性データ
GA4の初期設定では次のようなユーザー属性データが表示されます。
- 国
- 市町村
- 過去 30 分間のユーザー
- 性別
- インタレスト カテゴリ
- 年齢
- 言語
レポートをカスタマイズして表示できるユーザー属性データ
レポートをカスタマイズしてカード追加によって表示できるユーザー属性データには以下があります。
- オーディエンス名
- デバイスモデル / デバイス カテゴリ
- ブラウザ
- プラットフォーム
- オペレーティングシステム
- プラットフォーム / デバイス カテゴリ
レポートをカスタマイズしてユーザー属性データのカードを追加する方法
レポートをカスタマイズしてユーザー属性データのカードを追加する手順です。
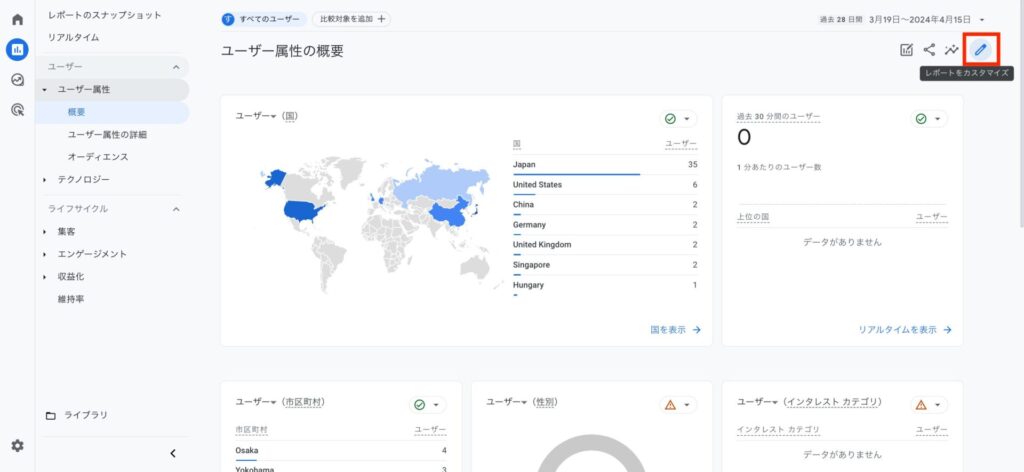
GA4の「ユーザー属性の概要」のページ右上の鉛筆のマークをクリックします。

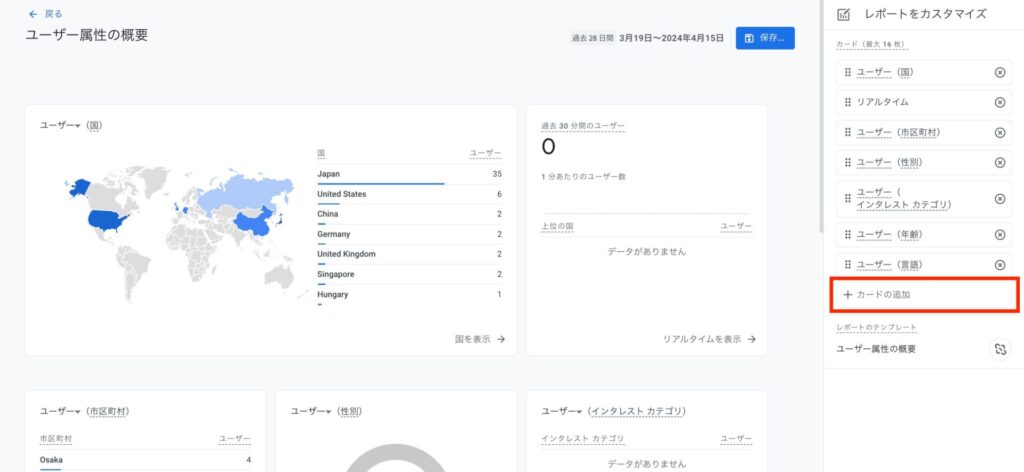
画面右側に表示された「レポートをカスタマイズ」のメニューで「+カードの追加」をクリックします。

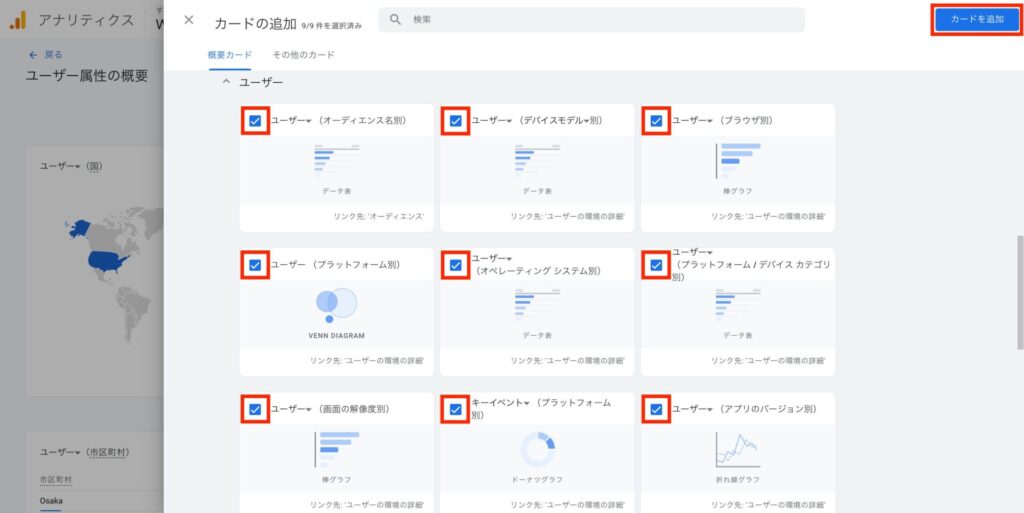
下にスクロールして「ユーザー」のカードを見つけたら、追加するユーザー属性データのチェックボックスをチェックして選択。選択後、画面右上の「カードを追加」ボタンをクリックします。

画面右側の「レポートをカスタマイズ」にメニューに追加したカードが表示されます。追加するカードに問題がなければ「保存」ボタンをクリックしてレポートを保存します。
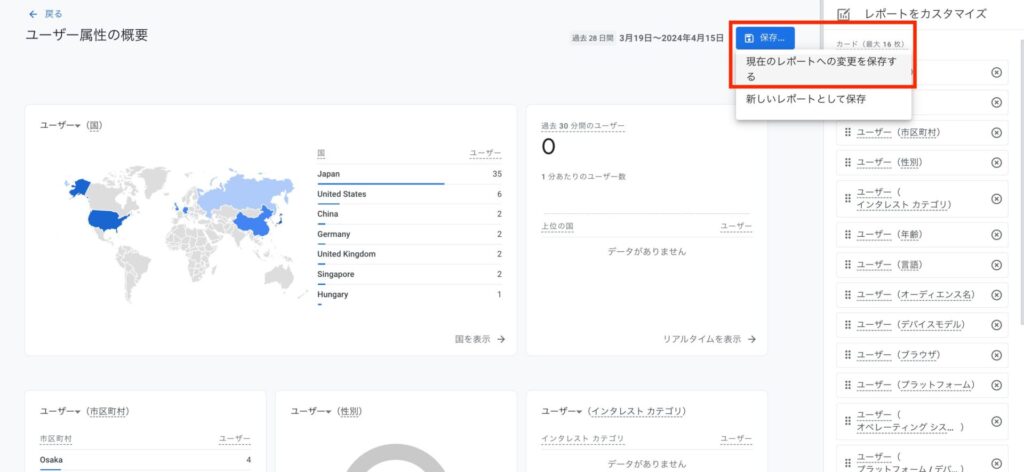
レポートは「現在のレポートへの変更を保存する」か「新しいレポートとして保存」のどちらかから選ぶことができます。下記の例では「現在のレポートへの変更を保存する」を選択しています。

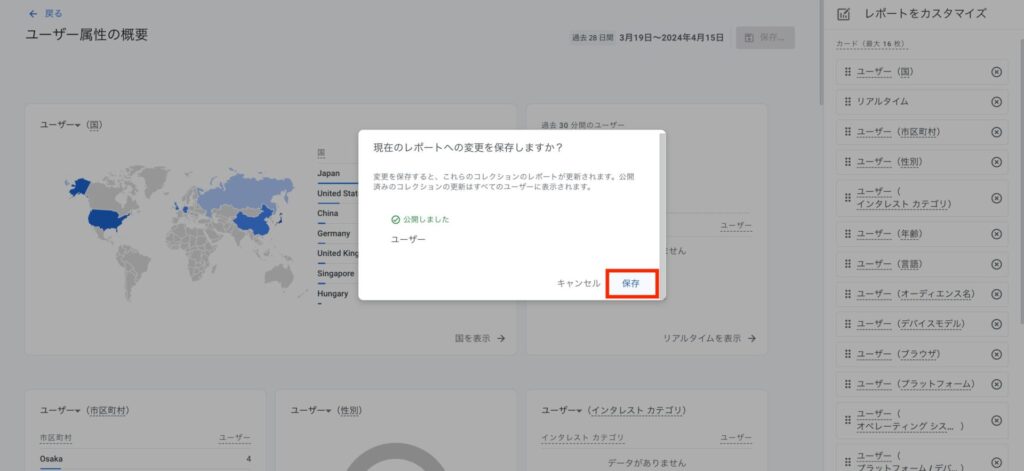
確認のメッセージが表示されるので、ここで「保存」をクリックすると、現在のレポートにカードが追加されます。

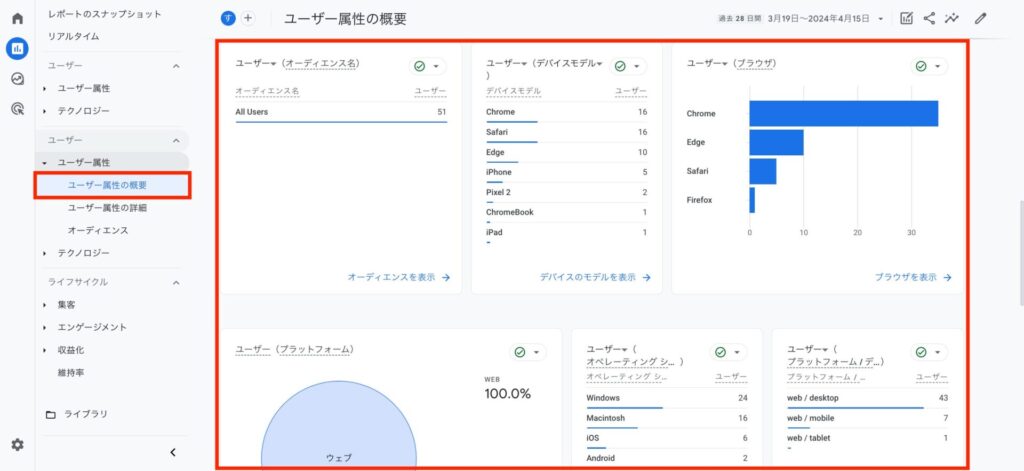
「ユーザー属性の概要」のページに新たに追加したカードが表示されます。尚、左側のメニューでこれまで「概要」と表示されていた項目は「ユーザー属性の概要」という表記に変わります。

GA4で確認できる年齢は正確なのか?
GA4で把握できる年齢は、年齢そのものではなく年齢層です。
Google公式の『アナリティクス ヘルプ』の「[GA4] ユーザー属性の詳細レポート」の解説ページでは次のようにかかれています。
ユーザーの年齢層(範囲別)。範囲としては、「18~24 歳」、「25~34 歳」、「35~44 歳」、「45~54 歳」、「55~64 歳」、「65 歳以上」
[GA4] ユーザー属性の詳細レポート – Android – アナリティクス ヘルプ
GA4の年齢、性別データが表示されないときの「しきい値」とはなにか?
「しきい値」とは一般的には、なんらかの値の境界値を意味します。この値を超えるか超えないかで判断する場合などに用いられます。
GA4の場合では、データからユーザーの身元や機密情報を推測できないようにしきい値が設けられているとのこと。
データのしきい値は、レポートやデータ探索を閲覧する際、データに含まれるシグナル(ユーザー属性、インタレストなど)から個別ユーザーの身元または機密情報を推測できないようにするために設けられています。
[GA4] データのしきい値について – アナリティクス ヘルプ
そのため、データが表示されるようになるには、しきい値を超えるだけのユーザー数のデータが必要となります。
まとめ
GA4(Google Analytics 4)の初期設置のままでは表示されない、年齢、性別のユーザー属性データを表示する方法と設定について解説しました。
GA4では、年齢、性別以外のさまざまなユーザー属性も表示することができます。
この記事の解説を参考に、Webメディアにどのような属性のユーザーが訪問しているかを把握して、あなたのWebメディアが受け入れられているユーザー層に向けて、新たなコンテンツ作りや改善のヒントに活用しましょう。


