ブログの記事が増えていくと、ブログ内にどんな記事があるのかが分かりにくくなります。実際に、記事を探すときに何回もスクロールしたり、ページを踏んだりした経験はありませんか?
そんな時に、サッと見つけられるページがあると、検索ユーザーに優しいブログになります。その為に設置するのが、ブログ内の全ての記事をまとめた一覧ページ「サイトマップ」です。
本記事では、その「サイトマップ」が無料WordPressテーマCocoonで簡単に作成することができるので、解説していきます!
サイトマップの作り方
まず初めにサイトマップを表示するためのページを作成しましょう。
「固定ページ」→「新規追加」で新規追加固定ページを開きます。

ページタイトルに「サイトマップ」と入力してください。

次に、サイドバーにある「パーマリンク」の矢印をクリックし、URLスラッグの欄に「sitemap」と入力しましょう。

さらに、記事本文にサイトマップを表示するショートコードを書きます。以下のショートコードをそのままコピー&ペーストすれば表示してくれます。
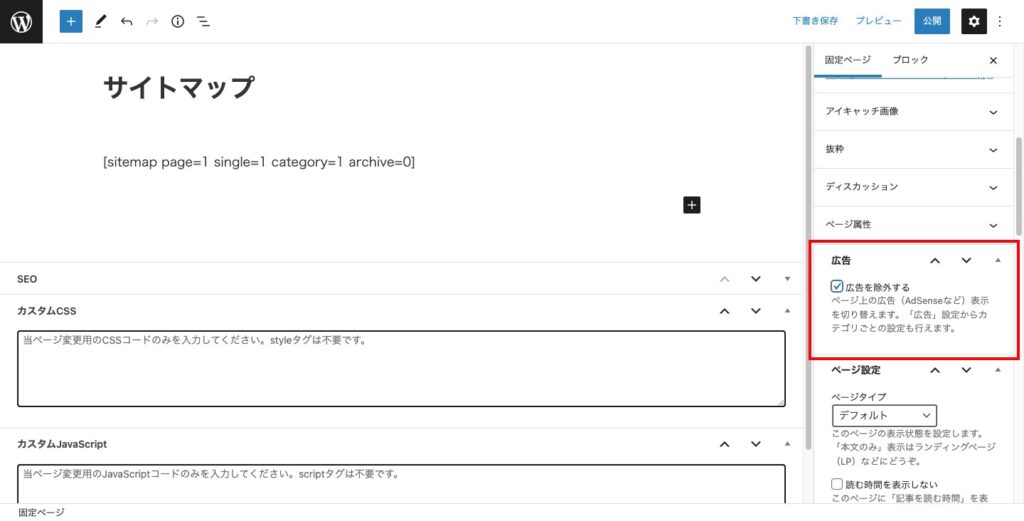
[sitemap page=1 single=1 category=1 archive=0]※ショートコードを貼り付けた際、下記画像と表示が異なり、ショートコードブロックは自動的に生成されるケースもあります。
どちらの場合もサイトマップは生成されますので、そのまま作業を進めて大丈夫です。

サイドバーの「広告」の「広告を除外する」にチェックも入れておきましょう。
ここまでの手順を全て終えたら右上の「公開」をクリックしましょう。

まとめ

今回の記事では、Cocoonで簡単にサイトマップを作る方法を解説しました。今回紹介した手順で進めてもらうと上記の画像のようにサイトマップが完成します。
自力でサイトマップを作るとなると、記事を更新していくたびに、サイトマップ固定ページを編集する必要があり、とても手間がかかります。
しかし、今回紹介した方法を使えば、自動的にサイトマップも更新されていくので、とても便利な機能になっています。
ぜひみなさんも今回の記事を参考に「サイトマップ」作ってみてください。










