無料WordPressテーマ「Cocoon」では、サイト全体のデザインを簡単に設定することが出来ます。
自分の選んだテーマに合うようにデザインすることによって、訪問者も見やすく感じるようになるので、記事を書く前に設定しましょう。
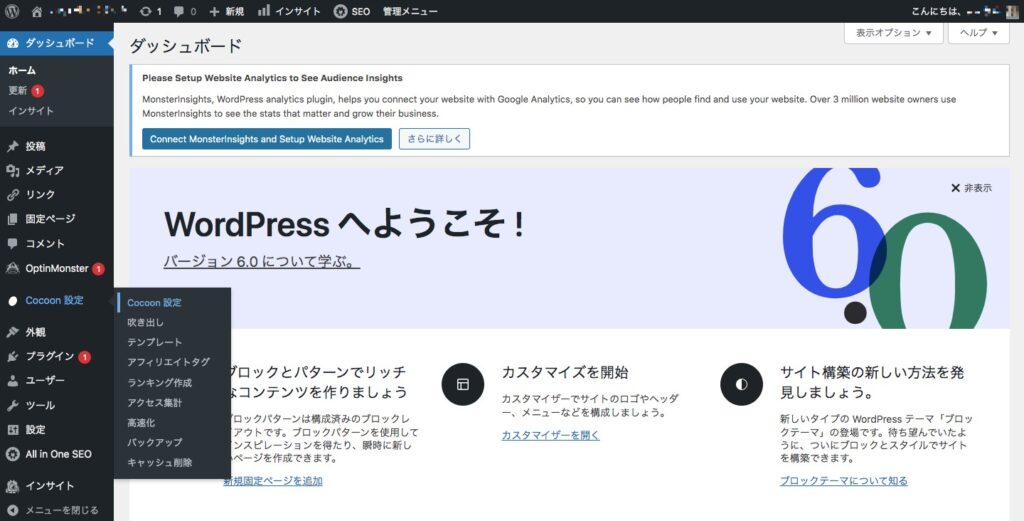
WordPress管理画面から「Cocoon設定」で設定できます。

スキン一覧
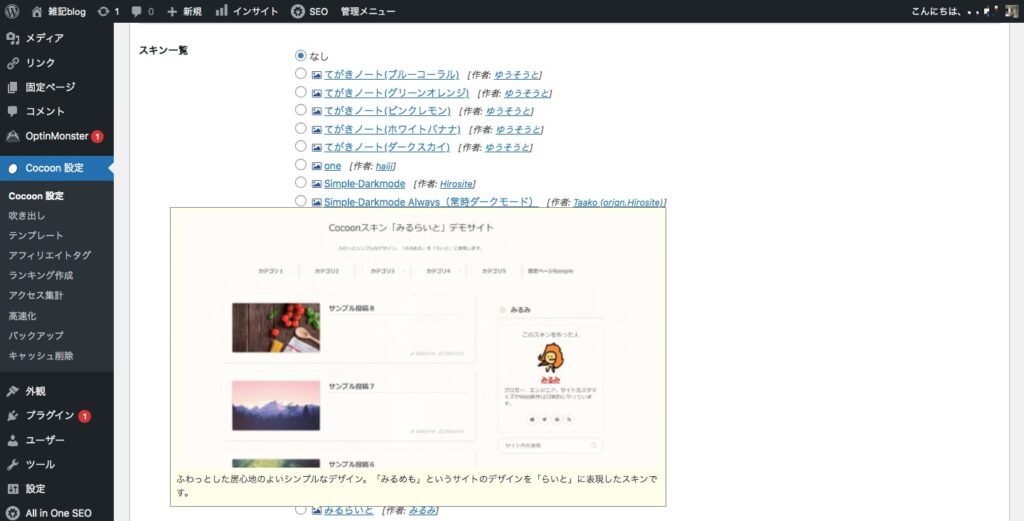
「Cocoon設定」をクリックしてから、下にスクロールすると、「スキン一覧」の項目が出てきます。スキン一覧は、他の方が作成したテンプレート(型)をそのまま自分のブログに設定することが出来ます。
スキンの名前の隣の画像マークにカーソルを合わせると、プレビュー画面が表示されます。

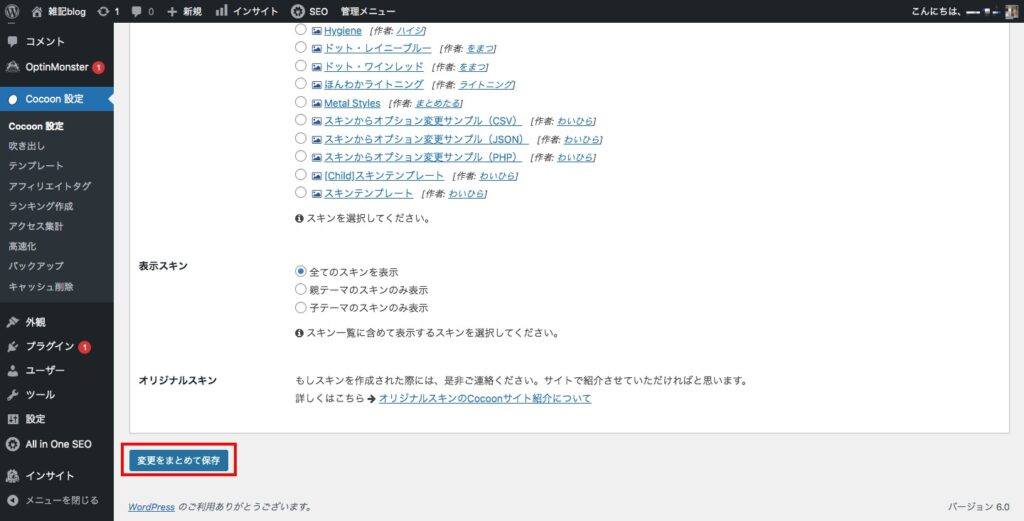
好みのスキンにチェックを入れて、「変更をまとめて保存」をクリックしましょう。その後、1番上にスクロールすると、プレビュー画面になっていて、変更後のデザインが確認可能です。

ヘッダーを変更する
ヘッダーとは、サイトの先頭にある情報を指します。head(頭)から来ていることを覚えておくと覚えやすいと思います。
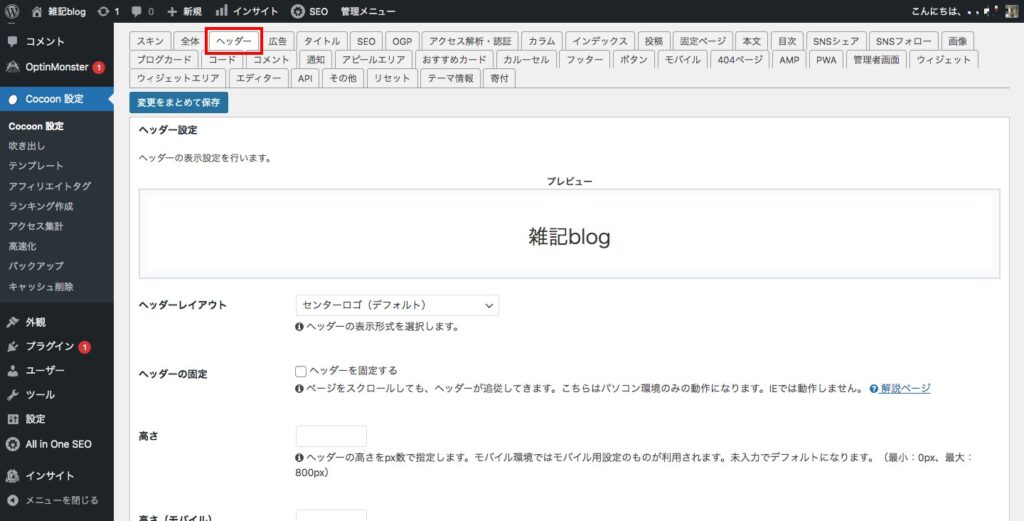
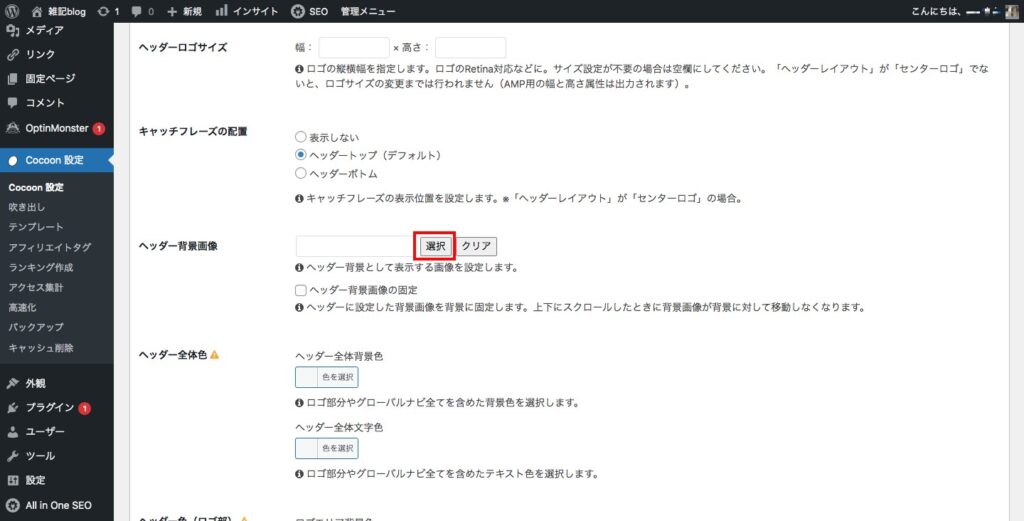
先程と同様に、Cocoon設定を開き「ヘッダー」タブをクリックしましょう。ここで、ヘッダーのデザインを変更します。

ヘッダーの画像を変える時は、「ヘッダー背景画像」のところで「選択」ボタンをクリックして設定できます。

Cocoon設定では、ヘッダーの他にもCocoonならではの様々な設定が可能です。分からないことがあったら詳しくはCocoonマニュアルを参照してください。
管理人プロフィールの設置
管理人プロフィールは、ブログ管理者の自己紹介をサイドバーや記事下に設置することができ、訪問者に管理者がどのような人物なのか紹介することができます。
自己紹介の他にも、TwitterやYouTube、Instagramのボタンも設置可能なので、リピート率も伸ばせる可能性も増えます。
Cocoon上の設定ではありませんが、サイトデザインに関わることなので、紹介します。
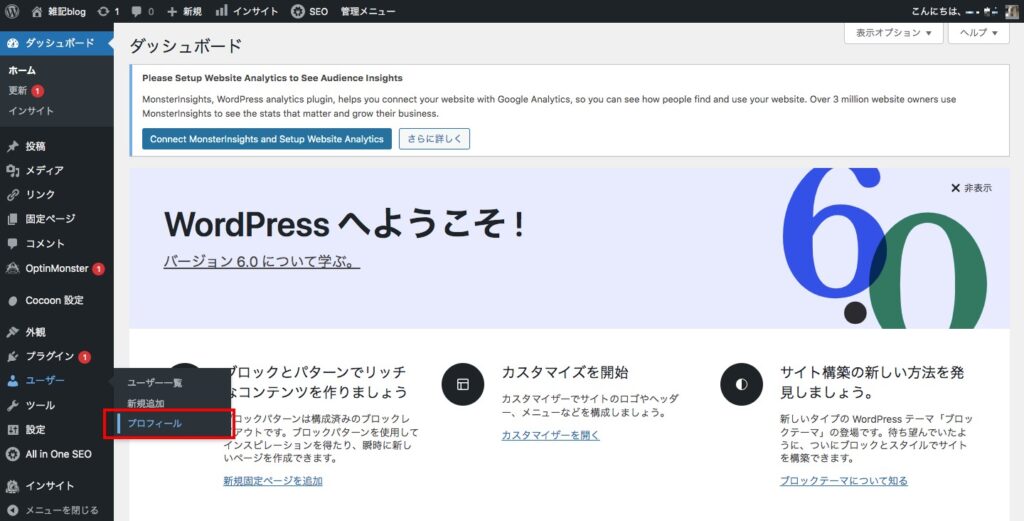
最初にプロフィールの設定を行います。WordPressの管理画面から「ユーザー」→「あなたのプロフィール」を開きましょう。

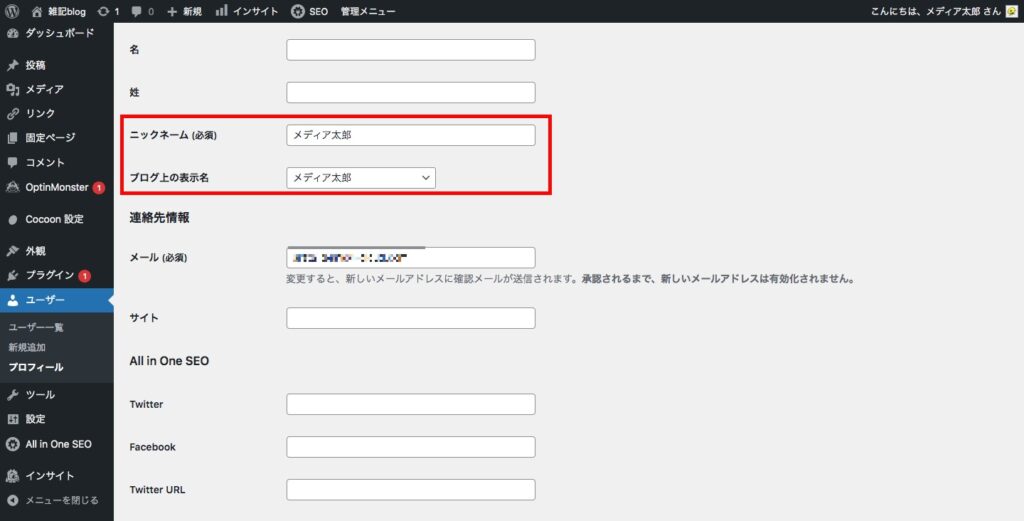
まずは、設定したいニックネームを決め、ブログ上の表示名のスクロールで選択しましょう。

ブログ管理人(ご自身)のプロフィールを入力してください。「プロフィール情報」に入力した内容がそのままブログに表示されます。

次にプロフィール画像を選択していきます。「プロフィール画像のアップロード」から選択を行い、アップロードしましょう。
自己紹介・管理人メッセージ記事があれば、その記事のリンクを「プロフィールページURL」の欄に貼り付けると良いと思います!
設定が終わったら、「プロフィールの更新」をクリックしましょう。

サイドもしくは、投稿記事下にプロフィールを設置するのが基本になっていて、どちらに配置するかは好みの問題となっています。
変更・削除は簡単ですので、試しにどちらもやってみると良いと思います。PCとスマートフォンでは表記のされ方が全然違うので、両方確認推奨です!
サイドバーへの設置
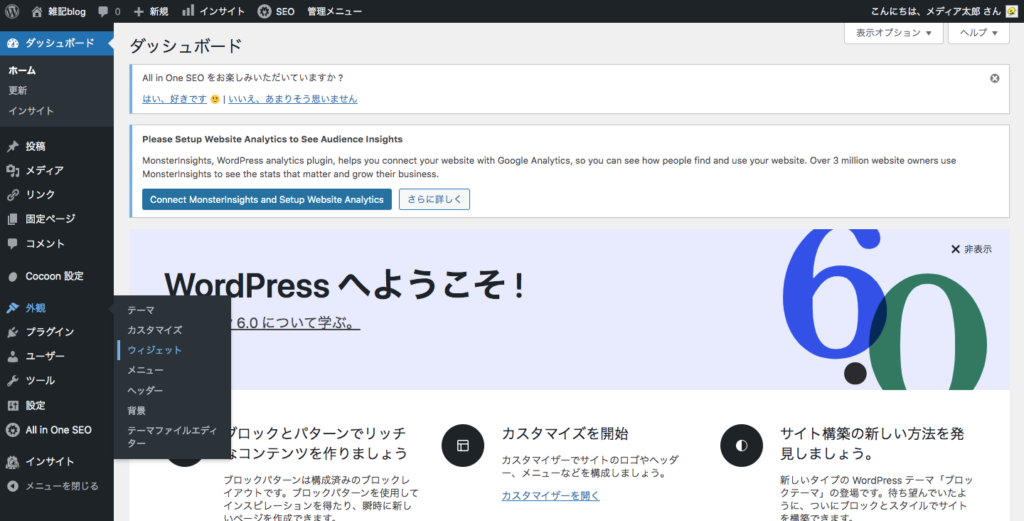
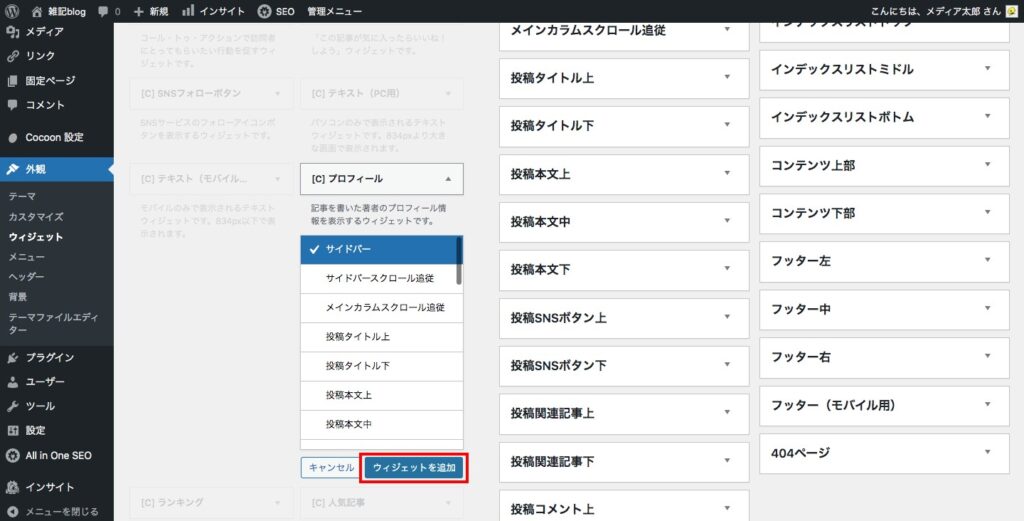
「外観」→「ウィジェット」の順にクリックします。

プロフィールの項目から「サイドバー」を選択し、「ウィジェットを追加」をクリックして追加します。

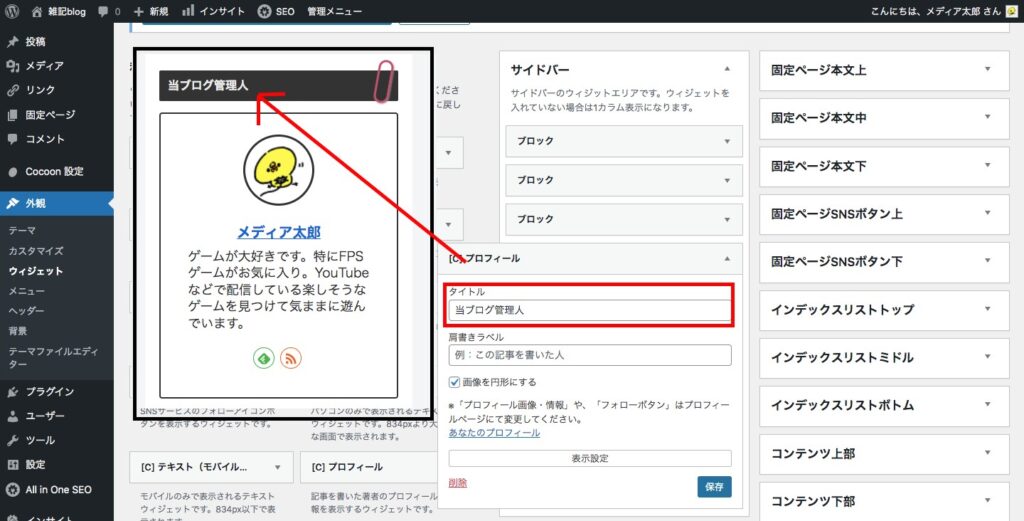
追加したら、「タイトル」を記入し、画像を円形にするかどちらかを選びましょう。

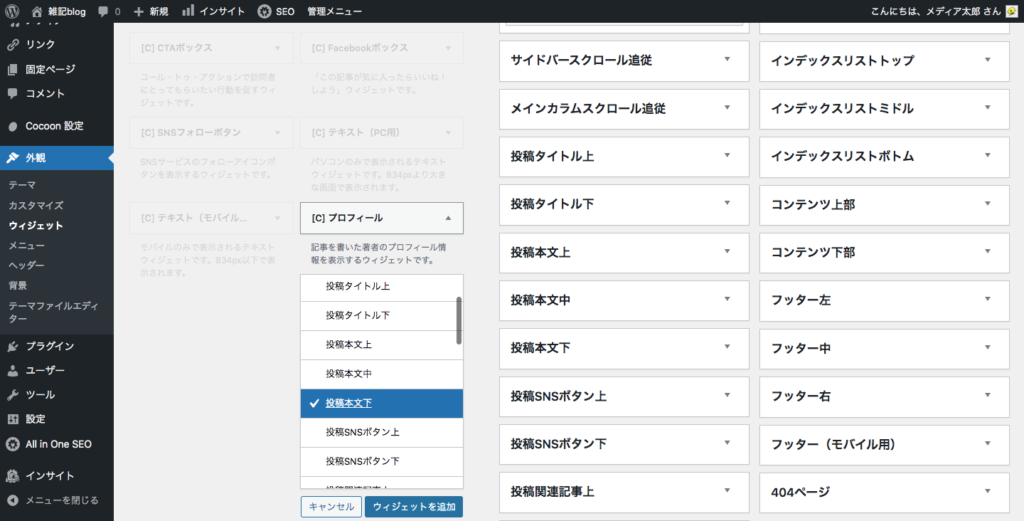
投稿記事下への設置
投稿記事の下にプロフィールを配置したい場合は、「投稿本文下」を選択し、サイドバーと同じ手順で進めれば、設定完了です。

まとめ
本記事では、Cocoonを中心にサイト全体のデザインを整える設定を解説しました。少しの工夫でサイトの完成度はガラッと変わるので、今回紹介した設定はぜひ試してみて下さい。
サイトデザインは、訪問者がサイトを見やすくするためだけだと思いがちですが、自分のモチベーション維持にも効果的なことの1つですので、この記事を参考にサイト運営が捗ってもらえたら幸いです。










